|
SOCIALIZE IT →
|
Tweet |
Every blogger wants to make his blog beautiful and stylish so that his readers or visitors like his blog and become a power visitor. As you know that today I am going to teach you that how can we customize or design our default blogger template. We shall use Blogger template designer in order to customize blogger template. First of all let me introduce about template and Blogger Template Designer.
Basic Blogger Tips Series
Part 2 : How To Remove Blogger Navbar ?
Part 3 : How To Change Blogger Favicon ?
Part 6 : How To Customize A Blogger Default Template
Part 7 : How To Delete And Undelete A Blog ?
What is a template ?
A template is the design that determines that how your blog and it's posts looks. You can say that a template is a theme like windows themes, mobile themes, e.t.c and in other words, It is a uniform of your blog.
What is Blogger Template Designer ?
Blogger Template Designer is a tool like photo and video editor. This tool makes easy in designing the blogger template. You can design your template's background, layout, links colour and many things with this template designer. You can simply add your own css (Cascading Style Sheet) codes with his tool.
How To Customize OR Design A Blogger Default Template ?
- Go To Blogger >> Template >> Customize
- If you want to change your blogger template then select any template of your choice and click "Apply To Blog". Remember by applying a new template on your blog your previous template's customization will be erased. Once you have applied any template then you can continue customizing the look of your blog.
- Open template designer >> Click "Background" tab in the left side
- Now if you want to add background colour then click "Main Colour Theme" box and choose your colour and click "Apply To Blog"
- If you want to add image on your background then click "Background Image" box, there you can choose any image and if you want to upload your own image then click "Upload Image" tab >> Choose File >> Select Image >> Open >> Done ! and in last click "Apply To Blog".
Adjust Widths :
If you want to change the width of your blog or your blog's sidebar sections then go to template designer >> Adjust Widths tab. Now there you can simply change the width of your blog and sidebar sections by dragging the sliders of different parts. After setting widths of your choice then click "Apply To Blog".
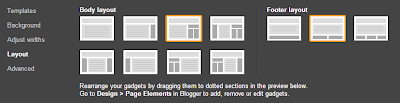
Layout :
You can choose the variety of layout options for your blog, from one to three columns. These layout features drag and drop functionally for gadgets. You can also have a variety of layout options for the blog footer as well. If you want to add or remove gadgets or edit gadget settings, you cannot do this through Blogger Template Designer. Rather, you have to do this on the general Layout tab.
Advanced Options :
Blogger Template Designer also provides advanced options. By these option you can change the post heading color, pages text color, pages hover effect color, pages background color, gadgets header text color, gadgets header text background and many more little things. These things are very easy and you can simply make changes by going to template designer and advanced options. If you want to add some css codes then go to template designer >> Advanced >> Add Css and paste your codes in box and click "Apply To Blog".
Note : After making any change don't forget to click "Apply To Blog".
Last Words :
So friends, It was our 6th part of Basic Blogger Tips Series. I hope you will be helped by our little efforts. If you are facing any problem then leave a comment below , I will try to answer you as soon as time allows.











0 comments: