|
SOCIALIZE IT →
|
Tweet |
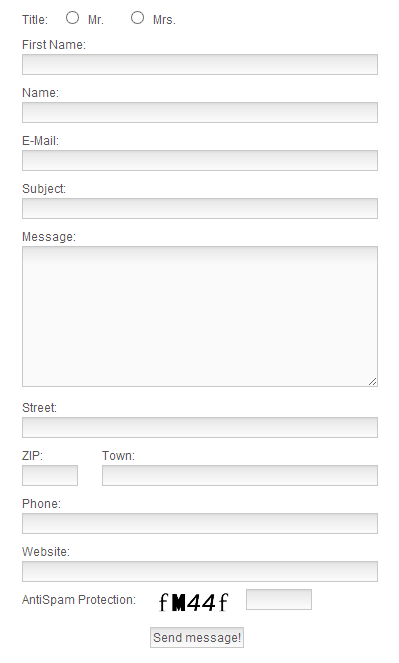
The contact us form is most important for every website although it is blog, forum or site. The contact form helps us to receive feedbacks, personal emails or any report from visitor. Blogger doesn't allows to add any contact form itself but luckily here we are going to discover such site which is providing free contact form with a lot of features for any website. And that website is FoxyForm. The contact form which is being provided by FoxyForm is really good and stylish. It has stylish hover and active effects with unlimited submissions so, you don't need to worry about limited submissions. AntiSpam protection is also enabled so that the spammer can't annoy us. Have a look on that form below as a demo.
The above contact form is containing all the common fields and you can also edit these fields according to your needs and you can also make some fields required. After adding contact form you will receive the submissions on your own local email address and you will have to reply those submissions from that email which you have added while creating the form. And your email address won't be shared. That's why I'm also using this form on my website. I mean here :D. So friends, let's add this beautiful form in your blogs.
Create Contact Form For Blogger
- Go To FoxyForm
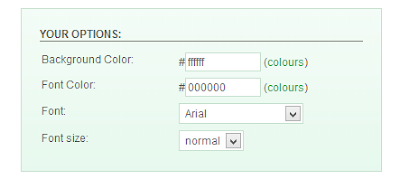
- Now in the right side, You will see "Your Options" and Choose the fields which you want to add in contact form and also tick important required fields according to your wish.
- If you want to make changes in the design and styling then you can edit it in the second step or advanced settings.
- Type your email address where you want to receive the submissions in the 3rd step or target email address.
- Fill The AntiSpam Captcha Code and have a preview your form at the bottom of the page.
- Now Click "Create Formular"
- A page will open where you will see your contact form code in the right side. Copy that code and save it in notepad.














0 comments: